SEO uyumlu web tasarım, bir web sitesinin arama motorlarında üst sıralarda yer almasını sağlamak için tasarım ve geliştirme süreçlerinde SEO ilkelerinin dikkate alınmasıdır. Bu süreç, yalnızca görsel estetikle sınırlı değildir; aynı zamanda kullanıcı deneyimini, site hızını ve arama motorlarının web sitenizi kolayca anlamasını sağlayan teknik detayları içerir. Şimdi, SEO uyumlu bir web tasarımın detaylarına derinlemesine bakalım.
SEO Uyumlu Web Tasarım Nedir?
SEO uyumlu web tasarım, bir web sitesinin hem kullanıcı dostu hem de arama motorları tarafından kolayca taranabilir ve sıralanabilir şekilde geliştirilmesini ifade eder. Bu, sitenizin görünürlüğünü artırırken, aynı zamanda kullanıcılara daha iyi bir deneyim sunar. Örneğin, mobil cihazlarda hızlı yüklenen, temiz bir kod yapısına sahip ve anlaşılır bir site, SEO uyumlu bir web tasarımın temel özelliklerinden biridir.
Arama motorlarının web sitelerini değerlendirirken birçok faktörü göz önünde bulundurduğunu unutmamak gerekir. Bunlar arasında sayfa yüklenme hızı, mobil uyumluluk, meta etiketlerin doğru kullanımı, URL yapısı ve kullanıcı davranışları gibi teknik ve içerik bazlı kriterler bulunmaktadır. Dolayısıyla SEO uyumlu bir web tasarım, yalnızca arama motorları için değil, kullanıcılar için de optimize edilmiş bir site anlamına gelir.
Bu tasarım anlayışı, görsellik ile performans arasında bir denge kurmayı hedefler. Örneğin, grafiklerin optimize edilmesi, yüksek kaliteli ancak sıkıştırılmış görsellerin kullanılması, hem hızlı bir site deneyimi sunar hem de SEO puanınızı artırır.
Web Tasarımın SEO’da Rolü
Web tasarımın SEO üzerindeki etkisi, bir web sitesinin kullanıcı deneyimini (UX) ve arama motorları tarafından algılanma biçimini doğrudan şekillendirmesinden kaynaklanır. SEO uyumlu bir web tasarım, sitenin yalnızca görsel açıdan etkileyici olmasını değil, aynı zamanda işlevsel olmasını sağlar.
Kullanıcı Deneyimi ve SEO Arasındaki İlişki
Kullanıcı deneyimi (UX), bir web sitesine gelen ziyaretçilerin sitede nasıl vakit geçirdiğiyle ilgilidir. Eğer bir site yavaş yükleniyorsa, navigasyonu karmaşıksa veya içerik yeterince okunabilir değilse, kullanıcılar siteyi hızla terk eder. Bu durum, hemen çıkma oranını (bounce rate) artırır ve arama motorlarına sitenin kullanıcı dostu olmadığına dair bir sinyal gönderir. Örneğin, Google’ın Core Web Vitals güncellemesi, UX odaklı metrikleri doğrudan sıralama faktörleri arasında saymaktadır.
Web Tasarımın Teknik SEO’ya Etkisi
Bir web sitesinin teknik altyapısı, SEO performansını ciddi şekilde etkiler. Örneğin, sitenin mobil uyumlu olması (Google’ın “mobile-first indexing” politikasına uygun olarak), sayfa hızlarının optimize edilmesi ve site haritasının düzgün bir şekilde oluşturulması SEO açısından kritik faktörlerdir. Ayrıca, görsellerin optimize edilmesi ve uygun alt etiketlerle (alt text) etiketlenmesi gibi tasarımsal unsurlar, hem erişilebilirliği hem de SEO’yu iyileştirir.
SEO Uyumlu Web Tasarımın Temel Unsurları
SEO uyumlu web tasarımın temel unsurları, site içi optimizasyonun tüm detaylarını kapsar. Bu unsurlar, teknik ve içerik bazlı yaklaşımları birleştirerek arama motorlarının siteyi daha iyi anlamasını ve sıralamasını sağlar. Aşağıda, bu unsurları detaylı bir şekilde ele alıyoruz:
1. Hız Optimizasyonu

SEO uyumlu web tasarımın en kritik unsurlarından biri hız optimizasyonudur. Google, yavaş yüklenen web sitelerini cezalandırarak sıralamalarda geri plana atar. Bu nedenle, bir sitenin hız performansını artırmak için görsel dosyaların sıkıştırılması, CDN (İçerik Dağıtım Ağı) kullanımı ve gereksiz kodların temizlenmesi gerekir. Örneğin, CSS ve JavaScript dosyalarının küçültülmesi (minification), sayfa yükleme sürelerini kayda değer şekilde azaltabilir.
2. Mobil Uyumluluk
Mobil cihazlardan erişim oranlarının masaüstü cihazları geçtiği günümüzde, mobil uyumluluk, SEO uyumlu web tasarımın vazgeçilmez bir parçasıdır. Responsive tasarım, farklı ekran boyutlarına otomatik olarak uyum sağlayan bir yapı sunar. Bu sayede, hem kullanıcı deneyimi geliştirilir hem de Google gibi arama motorlarının mobil uyumluluğu değerlendiren algoritmaları desteklenir.
3. Site Haritası (XML ve HTML)
Site haritası, arama motorlarına bir web sitesinin tüm sayfalarını doğru şekilde taraması için rehberlik eder. XML site haritası, arama motorlarına özel hazırlanırken, HTML site haritası ise kullanıcıların site içinde kolayca gezinmesine yardımcı olur. Bu yapı, özellikle büyük ve çok sayfalı sitelerde, SEO performansını artırmak için oldukça önemlidir.
4. URL ve Bağlantı Yapısı

SEO uyumlu URL yapıları, kullanıcı dostu ve kısa olmalıdır. Örneğin, “www.siteadi.com/hizmetlerimiz” gibi anlamlı URL’ler, “www.siteadi.com/index.php?id=123” gibi anlamsız yapılarla kıyaslandığında hem arama motorları hem de kullanıcılar için daha caziptir. Dahili bağlantılar ise kullanıcıların ve arama motorlarının siteyi daha kolay gezmesine yardımcı olur.
5. Yapısal Veri Kullanımı
Yapısal veri (structured data) kullanımı, arama motorlarının içeriği daha iyi anlamasını sağlar. Schema.org işaretlemeleri, ürünler, incelemeler veya etkinlikler gibi bilgileri arama sonuçlarında zengin snippet’ler olarak göstermeye olanak tanır. Bu, sitenin tıklama oranlarını artırır.
6. Semantik HTML Kullanımı
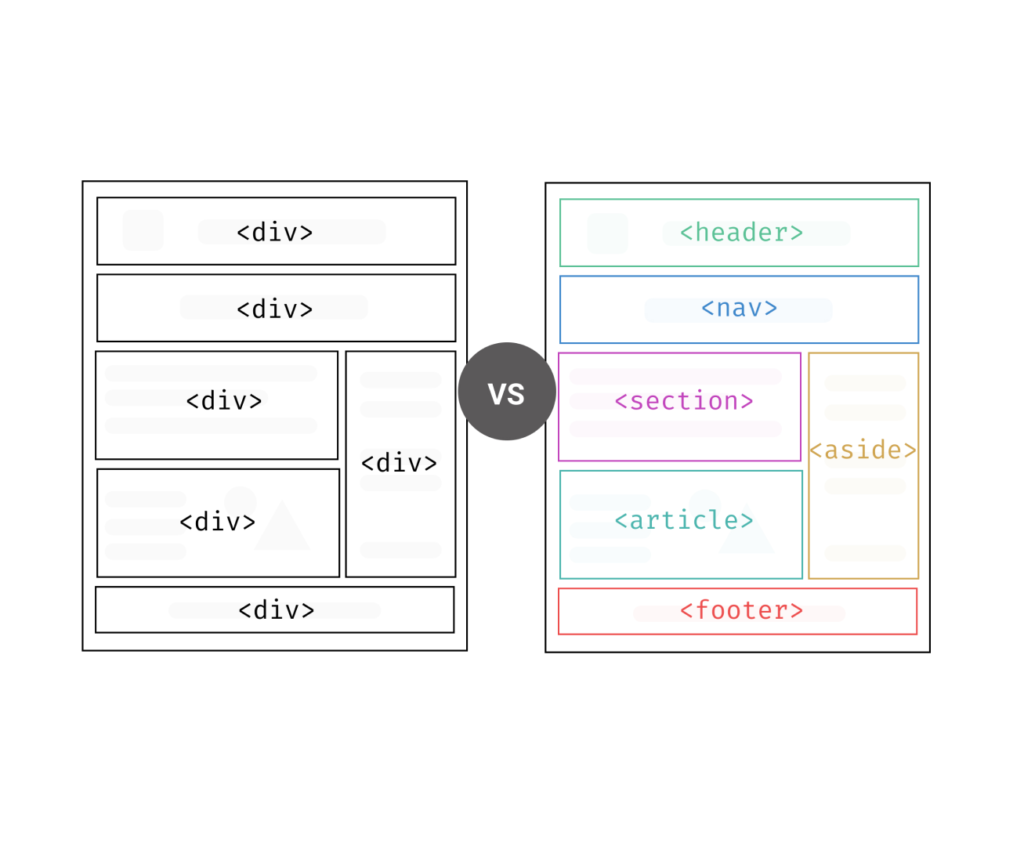
Semantik HTML, web sayfasının içeriğini ve yapısını anlamlandırmaya yönelik bir yöntemdir. Bu yöntem, arama motorlarının bir sayfanın içeriğini doğru bir şekilde anlamasına yardımcı olur. Örneğin:

- <header> etiketi, sayfanın başlık kısmını belirtir.
- <main> etiketi, ana içerik bölümünü ifade eder.
- <footer> etiketi, sayfanın alt bilgisini içerir.
Semantik HTML kullanımı yalnızca arama motorları için değil, ekran okuyucu kullanan görme engelli kullanıcılar için de büyük bir avantaj sağlar.
7. Site İçi Linkleme (Internal Linking)
İç linkleme, bir web sitesindeki sayfaların birbirine bağlanmasını sağlar ve hem kullanıcı deneyimini hem de SEO performansını artırır.

Arama motorları, iç linkleme sayesinde bir web sitesinin hangi sayfalarının daha önemli olduğunu anlayabilir. Anchor text (bağlantı metni) ise bu süreçte kritik bir rol oynar. Örneğin:
- Doğru: <a href=”/seo-uyumlu-web-tasarim”>SEO uyumlu web tasarım</a>
- Yanlış: <a href=”/seo-uyumlu-web-tasarim”>tıklayın</a>
Doğru bir iç linkleme stratejisi, yetkili sayfalar oluşturmanıza ve bu sayfaların diğer alt sayfalara otorite aktarmasına olanak tanır.
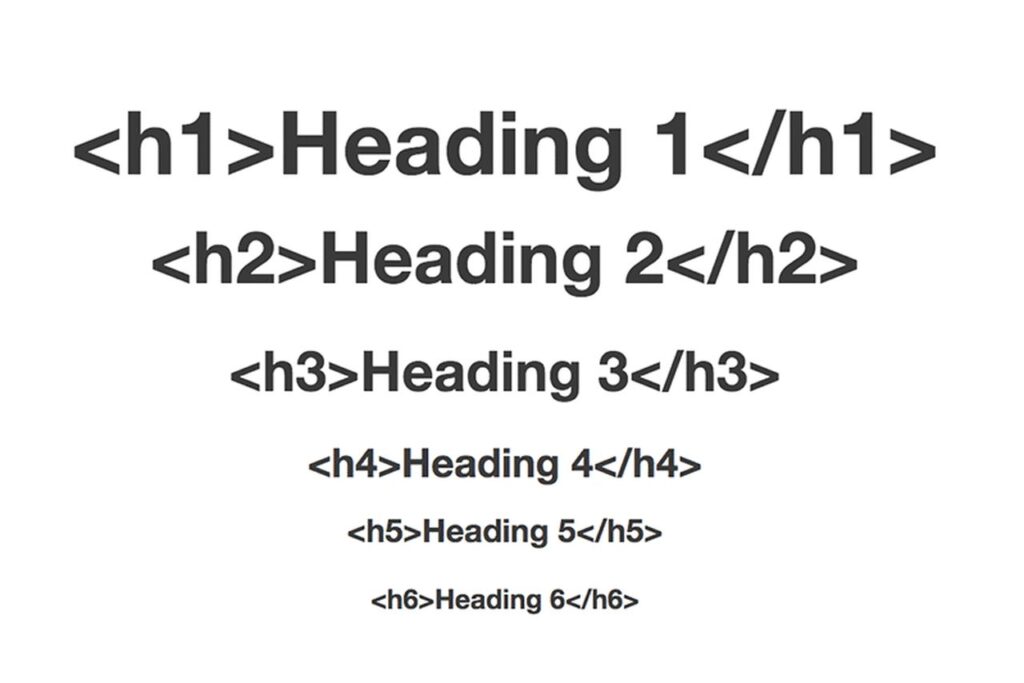
8. Başlık Etiketlerinin Doğru Kullanımı
Başlık etiketleri (<h1>, <h2>, <h3>), hem içeriğin hiyerarşisini belirlemek hem de SEO açısından önemlidir. Her sayfada yalnızca bir adet <h1> etiketi kullanılmalı ve bu etiket sayfanın ana başlığını ifade etmelidir. Alt başlıklar için <h2> ve <h3> etiketleri kullanılarak bir hiyerarşi oluşturulmalıdır.

Doğru bir heading yapısı, arama motorlarına sayfanın hangi konular üzerinde yoğunlaştığını net bir şekilde aktarır. Örneğin:
<h1>SEO Uyumlu Web Tasarım</h1>
<h2>SEO Uyumlu Web Tasarım Nedir?</h2>
<h3>Semantik HTML’in Önemi</h3>
<h2>Web Sitesinin SEO Uyumlu Olması İçin Yapılması Gerekenler</h2>
<h3>Site Mimarisi ve URL Yapısı</h3>
9. Görsel Optimizasyonu
Görseller, bir web sitesinin hızını ve kullanıcı deneyimini doğrudan etkiler. SEO uyumlu bir web tasarımda, görsellerin boyutları optimize edilmeli ve doğru formatta kullanılması sağlanmalıdır. Ayrıca, alt etiketler (alt text) kullanılmalıdır. Alt etiketler, arama motorlarına görsellerin içeriği hakkında bilgi verir ve erişilebilirlik açısından da önemlidir. Örnek:
<img src=”seo-uyumlu-tasarim.jpg” alt=”SEO uyumlu web tasarım örneği”>
9. Okunabilirlik (Readability)

SEO uyumlu web tasarımda, içeriklerin okunabilirliği ve kullanıcı deneyimi en önemli unsurlardan biridir. Basit bir dil kullanımı, net bir yazı tipi seçimi ve uygun bir renk kontrastı ile kullanıcıların içeriği kolayca okuması sağlanmalıdır. Ayrıca:
- Paragraflar kısa ve öz olmalıdır.
- Gereksiz jargondan kaçınılmalıdır.
- Yazı tipi boyutu, masaüstü ve mobil cihazlar için uygun olmalıdır.
10. Responsive Tasarım
Mobil cihazların internet kullanımındaki artışı, responsive tasarımı bir zorunluluk haline getirmiştir. Öyle ki, Google 2016 yılında yayınladığı bir duyuru ile tarama ve dizine ekleme süreçlerinde web sitelerin mobil versiyonlarına öncelik vereceğini duyurarak mobil kullanıcı deneyimini önemli bir sıralama faktörü olarak duyurmuştur. SEO uyumlu bir web sitesi, farklı cihazlarda tutarlı bir deneyim sunmalıdır. Bu, hem kullanıcı deneyimini artırır hem de Google gibi arama motorlarının sıralamalarında avantaj sağlar.
Sonuç
SEO uyumlu web tasarım, modern web geliştirme sürecinin ayrılmaz bir parçasıdır. Bu süreç, yalnızca arama motorları için değil, aynı zamanda kullanıcılar için de optimize edilmiş bir site sunmayı gerektirir. Hız, mobil uyumluluk, anlamlı URL yapıları ve içerik optimizasyonu gibi temel unsurlar, başarılı bir SEO uyumlu web tasarımın yapı taşlarını oluşturur. Web tasarımcıların ve geliştiricilerin bu unsurları göz önünde bulundurarak çalışmalarını yürütmesi, hem sitenin görünürlüğünü artırır hem de kullanıcı deneyimini üst seviyeye taşır. SEO uyumlu bir web tasarım, bir web sitesini yalnızca ziyaret edilen bir platform olmaktan çıkarır ve işletmeniz için değerli bir dijital varlık haline getirir.
