Web sitenizin arama motoru sonuçlarında görünürlüğünü ve kullanıcı memnuniyetini artırmak istiyorsanız, On-Page SEO (Site İçi SEO) çalışmaları başlangıç noktasıdır. Çünkü sayfanızdaki her bir detay –başlıklar, içerik düzeni, görseller, meta etiketleri, URL yapısı vb. arama motorlarının sitenizi nasıl algıladığını ve kullanıcıların deneyimini doğrudan etkiler. Bu bölümde, On-Page SEO’nun temellerini, organik sıralamalar üzerindeki önemini ve Off-Page SEO (Site Dışı SEO) ile nasıl bir fark taşıdığını ele alacağız.
On-Page SEO (Site İçi SEO) Nedir?
On-Page SEO’nun Tanımı ve Genel Amacı
On-Page SEO (Site İçi SEO), web sayfalarındaki içerik ve teknik unsurların arama motorlarına uyumlu hale getirilmesi sürecidir. Bu süreçteki temel hedefler şunlardır:
- Arama Motoru Algılamasını Kolaylaştırmak: Başlık etiketleri (title, H1, H2…), meta etiketler, meta açıklama, URL yapısı ve görsel alt metinleri (alt text)
gibi öğeler, arama motorlarının sitenizi ve içeriğinizi doğru sınıflandırmasına yardımcı olur. - Kullanıcı Deneyimini İyileştirmek: Net ve anlaşılır içerik yapısı, hızlı sayfa yüklenme süresi ve mobil uyumluluk; ziyaretçilerin sitede geçirdiği süreyi ve memnuniyetini artırır.
Organik Sıralamalara ve Kullanıcı Deneyimine Etkisi
- Arama Sonuçlarında Yükselme: Arama motorları, sayfa içi optimizasyonu güçlü olan siteleri daha değerli görme eğilimindedir. İyi optimize edilmiş sayfalar, anahtar kelimelerde daha yüksek sıralamalar elde edebilir.
- Daha İyi Dönüşümler: Okuyucuların aradıkları bilgiyi hızla bulabilmesi, sayfada kalma süresini artırır ve iletişim, kayıt veya satın alma gibi hedef aksiyonlara (dönüşümlere) yönelmelerini kolaylaştırır. Ayrıca dönüşüm oranları arttıkça sitenizin değeri de yükselir.
- Güven ve Otorite: Düzenli ve güncel içerik yapısı, hem ziyaretçiler hem de arama motorları için sitenize güven duyulmasını sağlar.
Off-Page SEO (Site Dışı SEO) ile Karşılaştırma
- On-Page SEO: İçerik kalitesi, kod yapısı ve kullanıcı deneyimi gibi site içinde kontrol edebildiğiniz optimizasyonları kapsar.
- Off-Page SEO: Backlink kazanma, sosyal medya etkileşimi ve marka bilinirliği gibi site dışında gerçekleşen faktörlere odaklanır.
- Öncelik Sırası: Çoğu uzman, önce On Page SEO çalışmalarının eksiksiz yapılmasını, ardından Off-Page SEO stratejilerine geçilmesini önerir. Bu sayede alacağınız dış bağlantılar ve diğer tanıtım çalışmaları çok daha verimli sonuçlar doğurur.
Neden Önemlidir?
Google ve Diğer Arama Motorlarının Nasıl Değerlendirdiği
Arama motorları (Google, Bing vb.), sitenizde yer alan içerik, meta etiketler ve teknik yapıya bakarak sıralamalarını oluşturur. Başlık etiketleri (title, H1), meta açıklamaları, URL yapısı ve dahili bağlantılar gibi On-Page SEO unsurları, arama motorlarına sitenizin konusunu ve kalitesini anlatır. Bu unsurlar doğru şekilde optimize edildiğinde, alakalı aramalarda üst sıralarda görünme şansı artar.
Kullanıcı Deneyimi (UX) ve Dönüşümlere Etkisi
On Page SEO yalnızca arama motorları için değil, aynı zamanda kullanıcı deneyimi için de önemlidir. Hızlı yüklenen, anlaşılır başlıklar ve düzenli bir içerik yapısı sunan sayfalar, ziyaretçilerin sitede daha fazla vakit geçirmesine ve dönüşüm oranlarının yükselmesine katkıda bulunur. Kullanıcıların aradıkları bilgiyi kolayca bulabilmeleri, tekrar ziyaret etme olasılığını da artırır.
Arama Motoru Algoritmalarında Kalite Sinyallerinin Önemi
Google ve diğer arama motorları, kaliteli ve güvenilir içeriği kullanıcılarına öncelikli olarak sunmayı hedefler. İyi yapılandırılmış içerik, doğru anahtar kelime kullanımı
ve güncel bilgi, kalite sinyalleri açısından oldukça değerlidir. Yanlış veya aşırı anahtar kelime kullanımı, gereksiz kod parçaları ve tutarsız içerik, olumsuz kalite sinyalleri oluşturabilir. Bu nedenle, On-Page SEO stratejilerinizde düzenli kontrol ve sürekli iyileştirme yaparak arama motorlarına “değerli bir kaynak” olduğunuzu göstermelisiniz.
Temel On-Page SEO Unsurları
Title Tag (Başlık Etiketi)
Title Tag Nedir, Neden Önemlidir?
Title Tag, SERP (arama motoru sonuç sayfaları) ve tarayıcı sekmesinde görünen başlıktır. Arama motorları, bir sayfanın içeriğini anlamada title etiketini önemli bir sinyal olarak değerlendirir. Ayrıca kullanıcılar, sayfanızla ilk kez Title Tag üzerinden etkileşime geçer; bu da tıklama oranı (CTR) ve genel trafik performansı açısından kritik öneme sahiptir.
Karakter Sınırı ve Anahtar Kelime Kullanımı
- Genellikle 50-60 karakter arası tutulması önerilir.
- En önemli anahtar kelimenizi başlara yakın bir konumda kullanın.
- Gerekiyorsa marka adınızı sona ekleyebilirsiniz (örneğin “Anahtar Kelime | Marka Adı”).
- Anlam bütünlüğünü korumaya dikkat edin ve anahtar kelimeleri aşırı kullanmayın.
Kullanıcılar Üzerinde İlk İzlenim Yaratma Etkisi
- İyi yapılandırılmış bir Title Tag, arama sonuçlarında dikkat çekmek ve kullanıcının tıklama motivasyonunu artırmak için en hızlı yoldur.
- Title Tag’de net bir değer teklifi (fiyat, rehber, ipucu gibi) sunmak, kullanıcıların sayfanıza daha fazla ilgi göstermesini sağlar.
Meta Açıklama (Meta Description)
Meta Açıklama Nedir, Snippet’larda Nasıl Görüntülenir?
Meta açıklama, arama motoru sonuç sayfalarında Title Tag’in altında yer alan kısa açıklama metnidir. Arama motorları her ne kadar bu metni sıralamalarda doğrudan bir faktör olarak kullanmasa da kullanıcıların içeriğe tıklama kararını etkiler. Dikkat çekici bir Meta Description, snippet (ön izleme) içerisinde sunularak sayfanızın ne hakkında olduğunu özetler.
Tıklama Oranına (CTR) Etkisi ve Dikkat Çekici Yazım İpuçları
- Kullanıcının arama niyetine hitap edecek, net ve özgün bir dil kullanın.
- Eylem çağrıları (Call to Action) ekleyerek (“Hemen keşfedin”, “Detayları şimdi öğrenin”) dikkat çekiciliği artırabilirsiniz.
- Metinde hedef anahtar kelime(ler)i doğrudan kullanmak, arama sonuçlarında bu kelimelerin kalın gösterilmesini sağlayarak görünürlüğü güçlendirir.
Önerilen Karakter Sınırları ve Anahtar Kelime Kullanımı
- 150-160 karakter aralığında tutulması önerilir. Çok uzun meta açıklamalar, SERP’te kırpılabilir.
- Kullanıcı deneyimini olumsuz etkilemeyecek şekilde, ilgili anahtar kelimeleri doğal akış içinde eklemeye özen gösterin.
- Öne çıkan benzersiz değeri veya çözümü vurgulayarak, kullanıcıların ilgisini çekmeyi hedefleyin.
URL Yapısı
SEO Dostu URL Nedir?
- Kısa ve Açıklayıcı: URL’ler olabildiğince kısa, içerikle ilgili anahtar kelimeleri yansıtan ve gereksiz parametrelerden arındırılmış olmalıdır.
- Anahtar Kelime Odaklı: İlgili sayfanın hedeflediği anahtar kelimeyi içermek, hem kullanıcı deneyimi hem de arama motoru algoritmaları açısından faydalıdır.
Permalink Ayarları ve Kategorilendirme
- Mantıklı Hiyerarşi: Eğer bir blog veya çok katmanlı bir site yapınız varsa,
/kategori/alt-kategori/sayfagibi dizin yapısını uygulayarak kullanıcı ve botlar için netlik sağlayın. - Kalıcı Bağlantı Düzeni: İçerik Yönetim Sistemi kullanıyorsanız (örneğin WordPress), “kalıcı bağlantılar” (permalinks) ayarını, içerik başlığına dayalı şekilde düzenleyerek SEO uyumlu hale getirebilirsiniz.
Türkçe Karakter Kullanımı ve Yönlendirmeler (301, 302 vb.)
- Türkçe Karakterleri Kodlamak veya Dönüştürmek: Örneğin “ü” yerine “u”, “ş” yerine “s” kullanılmalıdır. Aksi takdirde link yapısında hatalı görüntülemeler veya farklı karakter kodlaması sorunları yaşanabilir.
- 301 yönlendirmesi: URL’de bir değişiklik yaptığınızda veya sayfa kalıcı olarak taşındığında, 301 yönlendirmesi kullanarak arama motorlarına ve kullanıcılara doğru yönlendirmeyi sağlayın.
- 302 Yönlendirmesi: Geçici yönlendirmeler için kullanılır, ancak kalıcı adres değişikliklerinde 301 yönlendirmesi tercih edilmelidir.
Başlık Etiketleri (H1, H2, H3, vb.)
H1 Etiketi ve Sayfa İçi En Önemli Başlık Yapısı
- Tek ve Özgün H1: Her sayfada yalnızca bir adet H1 etiketi bulunmalıdır. Bu etiket, sayfanın temel konusunu en net şekilde ifade eder.
- Anahtar Kelime Kullanımı: H1 etiketi, mümkünse hedef anahtar kelimeyi içermelidir. Ancak anahtar kelimeyi doğal biçimde yerleştirmek, kullanıcı deneyimini bozmayacak şekilde olmalıdır.
Alt Başlıkların (H2, H3…) İçerik Düzeni ve Okunabilirliğe Katkısı
- Mantıksal Hiyerarşi: Konuları alt başlıklara (H2, H3, H4 vb.) bölmek, hem kullanıcıların metni taramasını kolaylaştırır hem de arama motorlarının içeriği daha iyi anlamasına yardımcı olur.
- Bilgi Akışı ve Tutarlılık: H2 etiketi, ana konunun alt başlıkları için idealdir. H3 ve sonraki başlıklar, H2’nin altındaki detayları veya alt konuları ifade etmek için kullanılır.
Anahtar Kelime Yerleşimi ve Semantik Yapı
- Doğal Kullanım: Başlıklarda anahtar kelime eklemesi faydalıdır ancak aşırıya kaçılmamalıdır. Anlatım bütünlüğü korunarak kullanıcı odaklı içerik üretilmelidir.
- Eş Anlamlı ve İlgili Terimler (LSI): Anahtar kelime varyasyonları ve benzer kavramlar kullanarak içeriğin semantik zenginliği artırılabilir. Bu, arama motorlarının içeriği daha kapsamlı değerlendirmesine katkı sağlar.
Görseller ve Medya Optimizasyonu
Dosya Adları, ALT Etiketleri, Başlık ve Açıklama Kullanımı
- Açıklayıcı Dosya Adları: “IMG001.jpg” yerine, görselin içeriğini ifade eden kelimeler kullanın (ör.
icerik-optimizasyonu-tablo.jpg). - ALT Etiketi (Alternate Text): Görselin ne anlattığını tanımlayan, ilgili anahtar kelimeyi (uygun olduğu ölçüde) içeren açıklamalar ekleyin. ALT etiketi; erişilebilirlik (engelli kullanıcılar için) ve arama motoru optimizasyonu açısından önemlidir.
- Başlık (Title) ve Açıklama (Caption): Görseli destekleyen başlık veya kısa açıklama metni eklemek, kullanıcı deneyimini iyileştirir ve sayfa içi SEO değerini artırır.
Görsel Boyutu ve Sayfa Yüklenme Hızına Etkisi
- Optimize Edilmiş Görseller: Büyük boyutlu görseller sayfa yüklenme hızını düşürebilir. Uygun dosya formatı seçimi (JPEG, PNG, WebP vb.) ve resim sıkıştırma araçları (TinyPNG, Compressor.io vb.) ile hız optimizasyonu sağlayabilirsiniz.
- Lazy Loading: Çok sayıda görsel içeren sayfalarda, görüntülerin yalnızca sayfanın ilgili bölümü görüntülendiğinde yüklenmesini sağlayan “lazy loading” tekniğini kullanarak performansı yükseltebilirsiniz.
Video, İnfografik Gibi Görsel-İşitsel Unsurların SEO’ya Katkısı
- Etkileşimi Artırma: Video ve infografikler, metinle desteklendiğinde içeriğin zenginliğini artırır, kullanıcıların sayfada geçirdiği süreyi uzatır.
- Metadata ve Transkript: Video içeriği için başlık, açıklama ve etiketler gibi meta bilgiler eklemek; infografik için de destekleyici metin hazırlamak, arama motorlarına ek ipuçları sunar.
- Paylaşılabilirlik: Değerli ve özgün görsel-işitsel içerik, sosyal medyada ve diğer sitelerde paylaşılma ihtimalini artırır. Bu da dolaylı olarak backlink kazanma ve marka görünürlüğü açısından fırsatlar yaratır.
Teknik On-Page SEO Faktörleri
Site Hızı ve Performans
Arama motorları ve kullanıcı deneyimi açısından site hızının önemi her geçen gün artıyor. Yüksek bekleme süreleri, ziyaretçilerin siteden erken ayrılmasına neden olabilir ve bu durum hemen çıkma oranını (bounce rate) artırarak arama sıralamalarınızı olumsuz etkileyebilir.

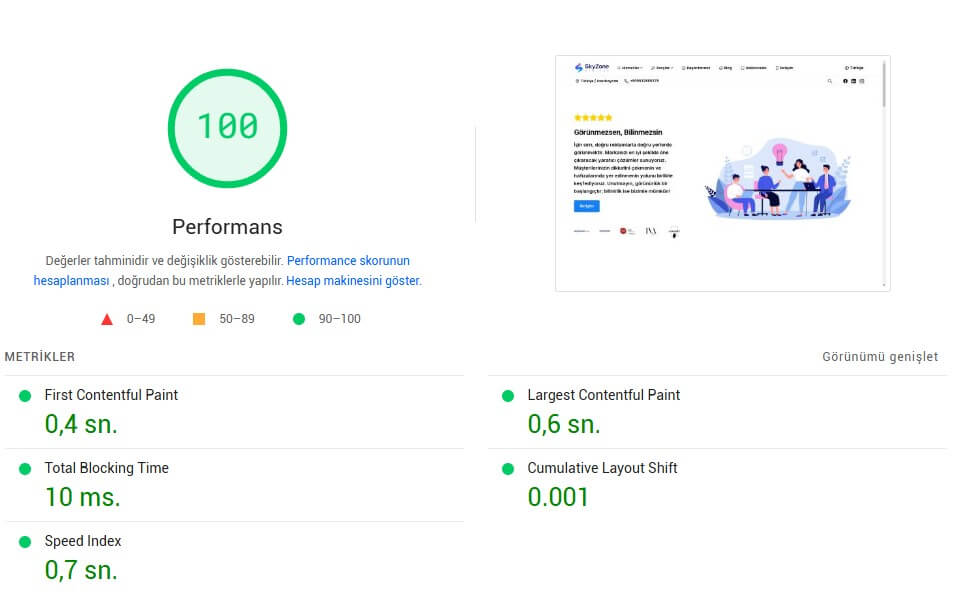
Google PageSpeed Insights, GTmetrix Gibi Araçların Önemi
- Performans Analizi: Bu araçlar, sayfa yüklenme süresini ve sunucu yanıt sürelerini ölçerek iyileştirme önerilerinde bulunur.
- Mobil ve Masaüstü Ayrımı: Google PageSpeed Insights, hem mobil hem de masaüstü cihazlar için ayrı puan ve öneriler sunar. Böylece farklı cihazlardaki performansınızı detaylıca değerlendirebilirsiniz.
Önbellekleme (Caching), Sıkıştırma (Compression)
- Caching: Önbellekleme, tekrar ziyaret eden kullanıcılara sitenin statik dosyalarının sunulmasında hız kazandırır. Örnek olarak, WordPress tabanlı sitelerde “WP Rocket” veya “Flying Press” gibi eklentiler kullanılabilir.
- Compression: CSS, JavaScript ve HTML dosyalarının sıkıştırılması (ör. Gzip, Brotli) sayfa boyutunu önemli ölçüde azaltarak yüklenmesüresini kısaltır.
Görsel Optimizasyonu ve Kod İyileştirmeleri (HTML, CSS, JS Dosyaları)
- Görsel Boyutlandırma: Büyük boyutlu görselleri uygun format (JPEG, PNG, WebP vb.) ve boyutlara dönüştürüp sıkıştırmak, hız açısından kritiktir.
- Kod Temizliği: Gereksiz kod satırlarını kaldırmak, CSS ve JS dosyalarını birleştirmek ve minimize etmek, sayfa yüklenme süresini kısaltır.
- CDN Kullanımı: İçerik dağıtım ağı (CDN) kullanarak, ziyaretçilere coğrafi olarak en yakın sunucudan içerik sunabilir ve yüklenme süresini azaltabilirsiniz. Bu da
web site hızlandırma açısından önemli bir adımdır.
Mobil Uyumluluk ve Responsive Tasarım
Kullanıcıların çoğunluğu artık sitelere mobil cihazlar üzerinden erişiyor. Google da mobil öncelikli dizin (mobile-first indexing) politikasıyla, mobil dostu sayfaları daha fazla ön plana çıkarıyor.
Mobil Öncelikli İndeksleme (Mobile-First Indexing)
- Google’ın Tercihi: Mobil versiyonunuzu, arama motoru botlarının öncelikli olarak indekslediğini ve sıralama sinyallerinde belirleyici faktör olduğunu unutmayın.
- Mobil ve Masaüstü İçerik Eşleşmesi: Mobil sayfalarda, masaüstü versiyondan eksik veya zayıf içerik sunmak, sıralamanızı düşürebilir. Bu nedenle her iki sürümde de tutarlı içerik sunmaya özen gösterin.
AMP (Accelerated Mobile Pages) Nedir, Ne Zaman Kullanılır?
- Hız Odaklı Proje: AMP, Google ve birkaç büyük teknoloji şirketinin desteklediği, sayfaların anında yüklenmesini hedefleyen açık kaynaklı bir projedir.
- Kullanım Senaryoları: Haber siteleri, bloglar ve makale ağırlıklı içerik sunan platformlar AMP’yi sıklıkla tercih eder. Ancak e-ticaret gibi dinamik sitelerde kısıtlı tasarım seçenekleri nedeniyle her zaman uygun
olmayabilir.
Mobil Cihazlarda Kullanıcı Deneyimi ve Dönüşüm Optimizasyonu
- Responsive Tasarım: Sayfa düzeninin farklı ekran boyutlarına otomatik uyum sağlaması, kullanıcıların siteyle etkileşimini kolaylaştırır.
- Hız ve Kolay Gezinme: Mobil arayüzde büyük butonlar, sade menüler ve hızlı etkileşim alanları kullanarak dönüşüm oranlarını yükseltebilirsiniz.
- Form ve Ödeme Kolaylığı: E-ticaret veya üyelik gerektiren sayfalarda, formları kısa ve anlaşılır tutmak, kullanıcının tamamlamasını kolaylaştırır ve terk etme oranını düşürür.
Yapısal Veri (Schema Markup)
Schema.org Nedir ve Hangi İşaretlemeler Önemlidir?
- Schema.org: Google, Bing, Yahoo! gibi arama motorlarının ortaklaşa desteklediği bir işaretleme sözlüğüdür. Web sayfasındaki içeriği, arama motorlarına daha ayrıntılı ve yapılandırılmış bir şekilde anlatmayı amaçlar.
- Önemli İşaretlemeler: “Organization”, “Product”, “Article”, “Review”, “LocalBusiness” gibi sık kullanılan şema türleri, içeriğin daha iyi anlaşılması ve ilgili aramalarda daha görünür hâle gelmesi açısından değerlidir.
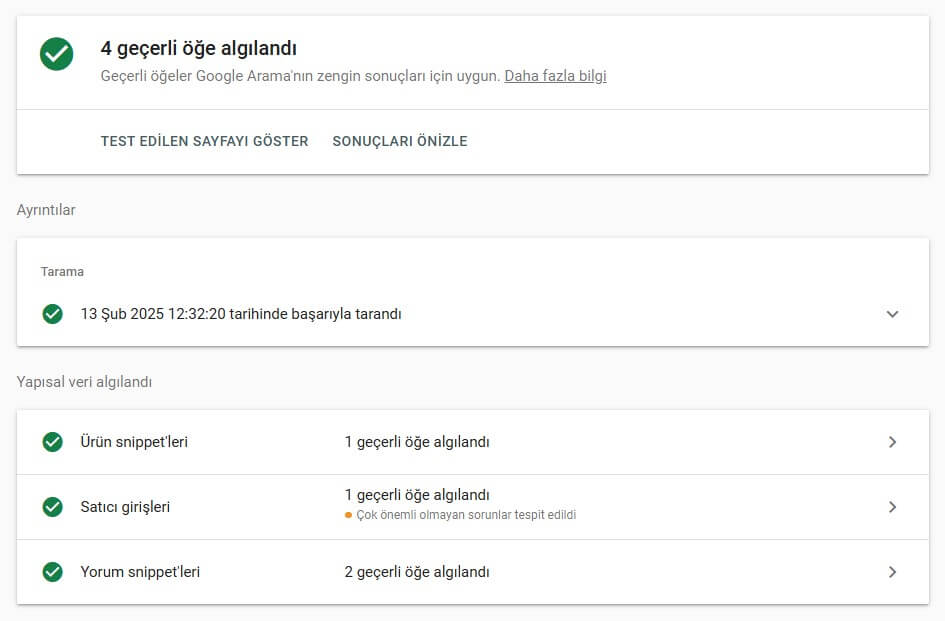
Rich Snippets (Zengin Sonuçlar) ve SERP Görünürlüğü
- Dikkat Çekici Bilgi Kartları: Schema Markup, arama sonuçlarında yıldızlı derecelendirme, fiyat bilgisi, etkinlik tarihi gibi ekstra verilerin görüntülenmesini sağlar. Bu durum, tıklama oranlarını (CTR) yükseltebilir.
- Öne Çıkan Sorular ve Cevaplar: Google, sık sorulan soruları (FAQ) veya tarifler, ürün detayları gibi özel içerikleri, sonuç sayfasında daha belirgin bir şekilde sergileyebilir. Bu da marka veya site görünürlüğünü artırır.
Ürün, Makale, Etkinlik, FAQ İşaretlemelerinin Kullanımı
- Ürün (Product) Şeması: E-ticaret sitelerinde fiyat, stok durumu, kullanıcı incelemeleri gibi bilgiler düzenlenebilir.
- Makale (Article) Şeması: Blog yazıları, haber içerikleri gibi uzun metinlerin başlık, yazar, yayın tarihi, görsel gibi öğeleri işaretlenir.
- Etkinlik (Event) Şeması: Tarih, konum, bilet fiyatı gibi etkinliğe özel bilgiler eklenerek katılım oranlarını yükseltmek mümkün hâle gelir.
- FAQ (Frequently Asked Questions) Şeması: Sıkça sorulan sorular ve yanıtları işaretlendiğinde Google, sonuç sayfasında doğrudan soru-cevap şeklinde bir görünüm sunabilir.

Dahili Bağlantı (Internal Linking) Optimizasyonu
Site Mimarisi ve Kullanıcıyı Yönlendirme
- Hiyerarşik Yapı: Ana kategorilerden alt sayfalara kadar mantıklı bir hiyerarşi kurarak, ziyaretçilerin sitede kolayca gezinmesini sağlamak önemlidir.
- İzlenebilir Navigasyon: Menü, alt menü ve breadcrumb yapısı gibi unsurlar, kullanıcıların hangi sayfada bulunduklarını ve diğer sayfalara nasıl geçebileceklerini kolayca anlamalarına yardımcı olur.
Site İçinde Otorite Paylaşımı ve Sayfa Değeri
- Önemli Sayfalara Bağlantı: Site içindeki stratejik sayfalara (örneğin, ürün kategorileri, popüler blog yazıları) dahili bağlantılar eklemek, bu sayfaların daha fazla otorite kazanmasını sağlar.
- Link Yapısı: Aşırı miktarda dahili bağlantı yerine, konuyla ilgili ve faydalı linkler kullanmak, hem kullanıcı deneyimi hem de SEO açısından daha yararlı olur.
Anlamlı Anchor Text Kullanımı
- Kullanıcı Odaklı Metin: “Tıklayın” veya “buraya bakın” yerine, hedef sayfanın içeriğini açıklayan kelime öbekleri kullanmak, arama motorlarına daha fazla ipucu verir.
- Doğal Yerleşim: Anchor text, içeriğin akışını bozmadan, okuyucunun konuyu anlamasını destekleyecek şekilde eklenmelidir.
XML Site Haritası ve Robots.txt
XML Site Haritası Oluşturma ve Arama Motorlarına Gönderme
- Site Haritası Nedir?: Tüm önemli sayfaların listesini içeren, arama motorlarının sitenizi daha hızlı ve etkin bir şekilde taramasına yardım eden bir dosyadır (genellikle
sitemap.xml). - Oluşturma Araçları: Çoğu içerik yönetim sistemi (WordPress, Joomla vb.) ve SEO eklentileri, otomatik olarak site haritası oluşturabilir.
- Search Console Bildirimi: Google Arama Konsolu veya Bing Webmaster Tools üzerinden, oluşturulan site haritası dosyasını arama motorlarına göndermek indekslenmeyi hızlandırır.

Robots.txt Dosyasının Önemi ve Doğru Yapılandırılması
- Temel Görevi: Arama motoru botlarının hangi sayfalara veya klasörlere erişebileceğini belirler.
- Yanlış Yönlendirmeler: Önemli içeriklerin taranmasını engelleyecek bir kural eklenmemesi gerekir. Örneğin, yanlışlıkla tüm siteyi engellemek (
Disallow: /) büyük bir SEO hatasına yol açabilir.
Yanlış Yönlendirmeler ve Engellemelerden Kaçınma
- Güncel Tutma: Site yapısında değişiklik yaptığınızda, robots.txt ve site haritanızı güncellemek indeks hatalarının önüne geçer.
- Sunucu Yanıt Kodları: Yanlış veya gereksiz yönlendirmeler (örneğin 302 yerine 301 kullanılması gerektiği hâlde 302 kullanmak) arama motoru botlarında kafa karışıklığına yol açabilir.
Teknik On-Page SEO faktörleri içerisinde, yapısal veri işaretlemesi, dahili bağlantı optimizasyonu ve tarama yönetimi (site haritası ve robots.txt) gibi konular, arama motorlarının web sitenizi daha iyi anlamasını ve kullanıcı deneyiminin üst düzeyde tutulmasını sağlar. Bu ögeleri titizlikle uygulamak, sıralama ve görünürlük kazanma süreçlerinde önemli ölçüde fark yaratacaktır.
Kullanıcı Deneyimi (UX) ve Davranışsal Sinyaller
Kullanıcı Etkileşimi Ölçümleri
Bounce Rate, Time on Page, Pogo-sticking
- Bounce Rate (Hemen Çıkma Oranı): Kullanıcıların sitenize girdikten sonra başka bir sayfaya geçmeden ayrılma oranını ifade eder. Yüksek bounce rate, içeriğinizin kullanıcı beklentisini karşılamadığı veya sayfa deneyiminin zayıf olduğu anlamına gelebilir.
- Time on Page (Sayfada Geçirilen Süre): Ziyaretçilerin içerikle ne kadar etkileşimde kaldığını gösterir. Kullanıcıların uzun süre sayfada kalması, içeriğin yararlı ve ilgi çekici olduğunun sinyalini verir.
- Pogo-sticking: Kullanıcının arama sonuçlarında bir sayfayı ziyaret edip kısa süre sonra tekrar arama sonuçlarına dönerek başka bir siteyi açmasıdır. Bu davranış, arama motorlarına kullanıcının o sayfada aradığını bulamadığı sinyalini iletebilir.
Sayfa İçi Gezinme Yolları ve Tıklama Haritaları (Heatmap)
- Gezinme Analizi: Google Analytics, Yandex Metrica veya özel heatmap araçları (Hotjar gibi) ile kullanıcıların en çok hangi alanlara tıkladığını ve hangi bölümlerde zaman geçirdiğini izleyebilirsiniz.
- Düzen Optimizasyonu: Dikkat çekmeyen butonlar veya menüler varsa, ısı haritaları bu sorunları tespit etmenize yardımcı olur. Kullanıcı dostu bir tasarım oluşturmak için buton boyutlarını, renklerini veya konumlarını güncelleyebilirsiniz.

Hedeflenen Aksiyonları Artıracak UX İyileştirmeleri
- Dönüşüm Odaklı Tasarım: Sitenin ana hedefini (satış, kayıt, içerik okuma vb.) destekleyecek şekilde “Call to Action” (CTA) öğelerini öne çıkarın.
- Anlamlı Akış: Kullanıcıyı sayfa içinde adım adım yönlendirerek, ihtiyaç duyduğu bilgiyi kolayca bulmasını sağlayın. Bu, hem iç link yapısıyla hem de tasarım öğeleriyle desteklenebilir.
İçerik Formatlama ve Okunabilirlik
Kısa Paragraflar, Madde İşaretleri, Tablo-Grafik Kullanımı
- Bölünmüş İçerik: Uzun, blok metinler yerine, 2-3 cümlelik kısa paragraflar okuyucunun dikkatini korur.
- Liste ve Madde İşaretleri: Önemsenecek bilgileri madde madde sıralayarak, hızlı ve kolay okunur hâle getirin.
- Tablo ve Grafikler: Rakamlarla veya süreçlerle ilgili bilgileri grafiksel olarak sunmak, verilerin anlaşılmasını ve paylaşılmasını kolaylaştırır.
Dikkat Çekici Başlıklar, Alt Başlıklar ve Alıntılar
- Başlık ve Alt Başlıklar: Hem SEO hem de kullanıcı deneyimi açısından metnin taranabilirliğini artırır. H2, H3 gibi alt başlıklar, içeriği bölerek okuyucunun konuyu hızlıca kavramasını sağlar.
- Alıntı ve Vurgu: Önemli cümle veya istatistikleri alıntı kutularında vurgulayarak, okuyucunun dikkatini çekebilirsiniz.
Hem Kullanıcıyı Hem de Arama Motorlarını Memnun Eden İçerik Düzeni
- Semantik ve Düzenli Yapı: HTML etiketlerini doğru biçimde kullanmak (H1 sadece bir kez, mantıksal sırada H2-H3 alt başlıklar gibi) arama motorlarının içeriği daha iyi anlamasını sağlar.
- Yüksek Kalite ve Alaka: Konuya uygun, detaylı ve güncel içerik; hem kullanıcı memnuniyeti hem de arama motoru sıralaması açısından değer katar.
Erişilebilirlik ve Dil Kullanımı
Farklı Cihazlar ve Engelli Kullanıcılar İçin Erişilebilirlik Prensipleri
- Standartlara Uygun Kodlama: HTML etiketlerini (ör.
alt,aria-label) doğru kullanarak ekran okuyucuların içeriği anlamasını kolaylaştırın. - Renk ve Kontrast Seçimi: Özellikle renk körlüğü veya görme bozukluğu olan kullanıcılar için, yazı ile arka plan arasındaki kontrastın yeterli olmasına dikkat edin.
- Klavye Navigasyonu: Menü ve formlar gibi etkileşimli öğelerin klavye ile de kullanılabilir olması, engelli ziyaretçilerin sitede rahat gezinmesini sağlar.
Dilin Anlaşılır, Hatasız ve Tutarlı Olması
- Net İfade: Karmaşık cümleler yerine, konuya odaklı ve anlaşılır bir üslup kullanın.
- Yazım ve Noktalama Kontrolü: Hızlı okunabilirlik ve güvenilir bir imaj için, metinler düzenli olarak yazım denetiminden geçirilmeli.
- Marka Dili ve Tutarlılık: Tüm sayfalarda benzer bir ton ve stil kullanarak kurumsal kimliğinizi yansıtın. Kullanıcıların güven hissini artırır.
Bölgesel ve Dilsel Hedeflemelerde (hreflang, Yerel SEO) Dikkat Edilmesi Gerekenler
- Hreflang Etiketi: Birden fazla dil veya bölge için içerik sunuyorsanız, hreflang etiketini kullanarak arama motorlarına her sürümün hedef kitlesini belirtin.
- Yerel Anahtar Kelimeler: Kullanıcıların yerel ifadeleri nasıl kullandığını inceleyip, içerik ve meta etiketlerde buna uygun düzenleme yapın.
- Adres ve İletişim Bilgileri: Fiziksel mağaza veya hizmet konumuna yönelik bilgiler açık ve doğrulanabilir bir formatta sunulursa yerel aramalarda öne çıkma şansı artar.

İleri Düzey On-Page SEO Uygulamaları
A/B Testleri ve Denemeler
Başlık, Meta Açıklama ve İçerik Varyasyonlarını Test Etme
- Hipotez Oluşturma: Hangi değişikliklerin (yeni bir başlık, farklı bir meta açıklama, ek görsel veya içerik düzeni) tıklama oranı ve kullanıcı etkileşimini artırabileceğini belirleyin.
- Sınırlı Zamanlı Denemeler: Değişiklikleri belli bir süre (ör. 2-4 hafta) uygulayarak verileri karşılaştırın ve hangisinin daha iyi performans gösterdiğini analiz edin.
Heatmap, Tıklama Oranları, Dönüşüm Ölçümleri
- Kullanıcı Davranışı Analizi: Hotjar, Yandex Metrica, Crazy Egg gibi araçlarla tıklama haritalarını (heatmap) inceleyerek, kullanıcıların en çok etkileşimde bulunduğu veya görmezden geldiği alanları tespit edin.
- Dönüşüm Hunisi (Funnel) Takibi: Google Analytics gibi platformlarla, kullanıcının hedef aksiyona (satın alma, form doldurma vb.) giden yoldaki aşamalarını izleyerek iyileştirmeler yapın.
Optimizasyonun Sürekliliği ve Veri Odaklı Yaklaşımlar
- Rutin Performans Kontrolleri: Organik trafik, sıralama değişiklikleri ve dönüşüm oranları gibi metrikleri düzenli takip ederek, stratejinizin etkinliğini ölçün.
- Veri Odaklı Kararlar: Sezgi veya tahmine dayalı değişiklikler yerine, ölçüm sonuçlarına göre sitenizi sürekli iyileştirin. İleri düzey SEO, planlı deneyler ve veriye dayalı aksiyonlarla yürütülür.
Zengin İçerik Formatları
Blog Yazılarında Video, İnfografik, Podcast Entegrasyonu
- Video Entegrasyonu: Metninize ekleyeceğiniz kısa video özetleri veya detay anlatımları, kullanıcıların içeriği daha iyi kavramasını sağlar ve sayfada geçirilen süreyi artırır.
- İnfografikler: Özellikle yoğun istatistik veya bilgi içeren yazılarda, verileri görselleştirmek okuyucunun ilgisini canlı tutar. Bu tür içerikler sosyal medyada da sıkça paylaşılır ve backlink kazanma olasılığını yükseltir.
- Podcast Paylaşımı: Sesli içerikler, farklı türdeki kullanıcı tercihlerini karşılayarak etkileşimi çoğaltır. Ayrıca metinle desteklenmiş bir podcast yayını, SEO açısından arama motorlarına daha zengin sinyaller verebilir.
E-kitap, Rehber, Webinar Gibi Ek İçerik Formatları
- E-kitap/Rehber: Daha kapsamlı konu anlatımları için kullanışlıdır. Okuyucuların iletişim bilgilerini bırakarak indirme yapması, potansiyel müşteri (lead) kazanımı için etkili bir yöntemdir.
- Webinar: Canlı sunum, soru-cevap ve etkileşim fırsatı sunar. Katılımcıları kaydedip webinar sonrasında kayıt videosunu web sitenize eklemek, sürekli bir trafik ve içerik değeri oluşturur.
Etkileşimli İçerik (Quiz, Hesaplayıcı, Uygulama)
- Quiz ve Anketler: Kullanıcıların sitede vakit geçirmesini sağlayan eğlenceli ve bilgilendirici testler, sosyal paylaşımı da artırabilir.
- Hesaplayıcı ve Uygulamalar: Dönüşüm oranını veya kullanıcı memnuniyetini yükselten pratik araçlar sunarak, hem arama motorları hem de ziyaretçiler için ilgi çekici bir kaynak haline gelebilirsiniz.
Kişiselleştirme ve Dinamik İçerik
Kullanıcı Segmentasyonu (Coğrafi Konum, Davranış, Demografi)
- Hedef Kitle Analizi: Kullanıcıları coğrafi konum, ilgi alanı, satın alma geçmişi gibi kriterlerle segmente etmek, onlara özgü içerikler sunmayı kolaylaştırır.
- Özel Teklifler: Belirli bir şehirden gelen kullanıcılara o bölgeye özel kampanyalar göstermek veya önceki ziyaretlerinde görüntüledikleri ürünlere göre öneriler sunmak, dönüşümleri artırır.
CRM Verisiyle Kişiselleştirilmiş İçerik Sunumu
- Kullanıcı Geçmişi: Müşteri ilişkileri yönetimi (CRM) yazılımlarından elde edilen satın alma sıklığı, tercihler ve etkileşim verileriyle sayfa içi önerileri kişiselleştirebilirsiniz.
- Otomatik E-posta ve Bildirimler: Kullanıcının ilgi gösterdiği konulara dair yeni içerik yayımlandığında bilgilendirme yapmak, geri dönüşleri artırarak sadık bir topluluk oluşturur.
Arama Motoru Botlarının Dinamik İçeriği Nasıl Okuduğuna Dair İpuçları
- Sunucu Taraflı İşleme (Server-Side Rendering): Arama motorları, JavaScript’le sonradan yüklenen içerikleri zaman zaman doğru indeksleyemeyebilir. SSR veya önbelleğe alınmış statik versiyonlar sunmak daha garantili bir çözümdür.
- HTML Snapshots: Yoğun etkileşimli veya AJAX tabanlı sitelerde, arama motoru botları için statik bir kopya (snapshot) sağlamak indeks problemlerini azaltır.
Sesli Arama (Voice Search) Optimizasyonu
Sesli Arama Trendleri ve Uzun Kuyruklu (Long-Tail) Anahtar Kelimelerin Yükselişi
- Konuşma Diline Yakın Aramalar: Sesli aramalar genellikle daha uzun ve diyalog formatındadır. “En yakın eczane nerede?” gibi sorular, geleneksel arama sorgularından farklı bir strateji gerektirir.
- Uzun Kuyruklu Anahtar Kelimeler: Daha spesifik ve niş arama sorgularını hedeflemek, rekabetin az olduğu alanlarda sıralama şansı sunar ve kullanıcı niyetine daha doğrudan cevap verebilir.
Soru-Cevap Formatındaki İçerik ve Doğal Dil Kullanımı
- Doğal Dil ve Soru İfadeleri: Sıkça sorulan soruları (FAQ) sayfa içeriğine veya şema işaretlemesine eklemek, sesli asistanların bu cevapları direkt sunmasını kolaylaştırır.
- Öne Çıkan Konum (Featured Snippet): Net ve kısa yanıtlar, Google’ın arama sonuçlarında “öne çıkan snippet” olarak gösterilme şansını artırır.
Yapısal Veri ile Sesli Asistanların Cevaplama Süreçlerine Dahil Olma
- Schema Markup Entegrasyonu: FAQ, How-to, Recipe gibi şema türleri, sesli asistanların cevaplarını daha hızlı ve doğru biçimde sunmasını sağlar.
- Konum ve İşletme Bilgileri: Yerel işletmelere dair detayların (adres, çalışma saatleri, kullanıcı yorumları) doğru biçimde işaretlenmesi, sesli arama sonuçlarında öne çıkmanızda önemli rol oynar.
İleri düzey On-Page SEO uygulamalarının odağında, kullanıcı deneyimini derinleştirmek, kişiselleştirilmiş etkileşim sağlamak ve teknolojik gelişmelere (örneğin sesli arama) uyumlu kalmak bulunur. Bu stratejiler, rekabetin yoğun olduğu sektörlerde bile sitenizin arama motorlarında farklılaşmasını ve daha görünür olmasını sağlayacaktır.
Örnek Uygulama ve Check-List
Örnek Sayfa Analizi (Case Study)
Daha somut bir örnek üzerinden On-Page SEO optimizasyonunu göstermek, hem öğrenmeyi hızlandırır hem de uygulanabilirliği artırır. Kurgusal bir web sayfasını inceleyerek başlık etiketlerini, meta açıklamayı, içerik yapısını ve teknik faktörleri gözden geçirelim:
- Mevcut Durum Tespiti
- Title (Başlık Etiketi): Fazla uzun, gereksiz tekrarlar veya spam görünümlü anahtar kelimeler içeriyor mu?
- Meta Description: 160 karakterin üzerinde mi, kullanıcıya sayfanın değerini net ifade ediyor mu?
- H1 Etiketi: Sayfadaki ana başlık net ve içerikle uyumlu mu? Sayfada birden fazla H1 varsa, gereksiz karmaşa oluşturuyor mu?
- URL Yapısı: Gereksiz parametreler, Türkçe karakter veya anlamsız rakam/kod var mı?
- İç Bağlantılar: Sayfa içinde, alakalı içeriklere yönlendirme yapılıyor mu? Mantıklı anchor text’ler kullanılmış mı?
- Teknik Durum: Sayfa hızı, mobil uyumluluk, görsel optimizasyonu, schema işaretlemesi gibi konularda sorun var mı?
- On-Page SEO Araçlarını Kullanma
- SEMRush, Ahrefs, Moz vb. araçlarla:
- Hedef anahtar kelimelerinizde sayfanın sıralaması, organik trafik trendleri incelenebilir.
- Sayfanın ne kadar optimize olduğunu gösteren bir “Site Audit” raporu alarak, teknik hataları ve içerik eksiklerini belirleyebilirsiniz.
- Google Search Console:
Tarama hatalarını, indeks durumunu ve arama performansını inceleyerek sayfanın genel sağlığını değerlendirir.
- SEMRush, Ahrefs, Moz vb. araçlarla:
- Optimizasyon Uygulaması
- Title ve Meta Description’ı Düzenleme: Daha net, anahtar kelimeyi içeren, fakat spam olmayan bir yapı kurulur.
- Başlık Etiketleri ve Alt Başlıklar: H1, H2, H3 gibi etiketlerde semantik bütünlüğü sağlanır, içerik kısımları konularına göre mantıklı şekilde ayrılır.
- URL Kısaltma ve Anlamlandırma: “/blog/seo-rehberi” gibi kısa ve anahtar kelime odaklı bir URL yapısı.
- Schema Markup: Örneğin bir makale sayfası için “Article” schema işaretlemesi eklenerek Google’ın içeriği daha iyi anlaması sağlanır.
- Hız ve Görsel Optimizasyonu: Kullanılan resimler sıkıştırılır, minify edilmiş CSS ve JS dosyalarıyla sayfa daha hızlı hale getirilir.
Kurgusal bu örnek, sayfayı adım adım optimize etmenin pratik yanlarını gösteriyor. Sonuçta arama motorlarında daha iyi bir görünüm ve kullanıcı memnuniyetinde artış hedeflenir.
On-Page SEO Kontrol Listesi (Checklist)
Aşağıdaki liste, bir sayfayı veya siteyi adım adım gözden geçirirken kullanabileceğiniz temel maddeleri içerir. Bu listeyi proje bazında özelleştirebilirsiniz.
- SEO Temelleri (Title, Meta, URL, Başlık Yapısı)
- Title Etiketi:
- 50-60 karakter aralığında mı?
- Sayfa konusunu açıkça ifade ediyor mu?
- Meta Description:
- 140-160 karakter içinde mi?
- Anahtar kelimeyi doğal bir biçimde içeriyor mu, kullanıcıya eylem çağrısı (CTA) sunuyor mu?
- URL:
- Kısa, açıklayıcı ve gereksiz parametreden arındırılmış mı?
- Türkçe karakter ve boşluk içermiyor mu (transliterate ediliyor mu)?
- Başlık Yapısı (H1, H2, H3…):
- Her sayfada bir adet H1 var mı?
- H2 ve H3 etiketleri konu bütünlüğü ve okunabilirlik için doğru kullanılmış mı?
- Title Etiketi:
- İçerik Kalitesi, Medya Optimizasyonu, Bağlantılar
- İçerik:
- Kullanıcı niyetini karşılayacak kadar kapsamlı, güncel ve özgün mü?
- Anahtar kelimeler doğal bir biçimde mi yerleştirilmiş (over-optimization yok mu)?
- Görsel ve Medya:
- Görsellerin isimleri ve alt etiketleri (ALT text) açıklayıcı mı?
- Boyut ve format optimizasyonu yapılmış mı (yüksek boyutlu resimler sıkıştırılmış mı)?
- Dahili Bağlantılar:
- İlgili ve mantıklı anchor text kullanılıyor mu?
- Önemli sayfalara bağlantı verilmiş mi?
- İçerik:
- Teknik Altyapı (Site Hızı, Mobil Uyumluluk, Schema, Robots.txt, Sitemap)
- Site Hızı:
- Google PageSpeed Insights, GTmetrix, Lighthouse gibi araçlardan 80+ skoru hedefleniyor mu?
- CSS/JS küçültme (minification) ve önbellekleme (caching) uygulanmış mı?
- Mobil Uyumluluk:
- Responsive tasarım kullanılıyor mu, tüm ekran boyutlarında sitenin görünümü düzgün mü?
- Google Mobile-Friendly Test sonuçları iyi mi?
- Schema İşaretlemesi:
- Makale, ürün, organizasyon, FAQ vb. gibi uygun schema türleri eklenmiş mi?
- Robots.txt ve Sitemap:
- Robots.txt dosyasında yanlış engellemeler yok mu?
- XML site haritası oluşturulmuş ve Search Console’a eklenmiş mi?
- Site Hızı:
- Davranışsal Metrikler ve Kullanıcı Deneyimi
- Bounce Rate: Yüksekse, sayfa içeriği hedeflenen kitle için yeterince çekici mi, tasarımda sorun mu var?
- Time on Page: Kullanıcıların içerikle yeterince vakit geçirmesi için bilgilendirici ve ilgi çekici materyaller (video, grafik, başlıklar) kullanılıyor mu?
- Formlar ve CTA Butonları: Mümkün olduğunca sade ve dikkat çekici mi?
- Erişilebilirlik: Standartlara uygun kodlama ve tasarım yapısı var mı?
Bu On-Page SEO Kontrol Listesi, sitenizin veya belirli bir sayfanın hem teknik hem de içerik yönlerini bütüncül biçimde değerlendirmenize yardımcı olur. Listeyi düzenli olarak kullanarak eksik veya güncellenmesi gereken noktaları saptayabilir, optimizasyon çalışmalarınızı sürdürerek kalıcı SEO başarısını garanti altına alabilirsiniz.

Sonuç ve Sürekli Optimizasyon
Düzenli Takip ve Raporlama
Başarılı bir On-Page SEO stratejisi, yalnızca başlangıçtaki iyileştirmelerle sınırlı kalmamalıdır. Süreç boyunca verileri düzenli olarak izlemek ve analiz etmek, eksik veya yanlış uygulamaları tespit etmeye olanak tanır.
- Google Analytics, Search Console ve Diğer SEO Araçları:
- Performans Ölçümü: Trafik kaynakları, oturum süreleri ve dönüşüm oranları gibi kritik metrikler takip edilerek hangi alanların iyileştirmeye açık olduğu anlaşılabilir.
- Anahtar Kelime Sıralama Değişimleri: Hedeflenen kelimelerdeki yükseliş veya düşüşler, sayfada yapılan güncellemelerin etkisini gösterir.
- Hataların Tespiti: 404 hataları, mobil uyumluluk sorunları, robots.txt engellemeleri gibi teknik problemler Search Console aracılığıyla ortaya çıkarılabilir.
Güncellemeleri ve Trendleri Takip Etme
Arama motoru algoritmaları, kullanıcı davranışları ve teknoloji sürekli değişim içindedir. Bu nedenle, güncel kalmak ve gerektiğinde stratejinizi revize etmek şarttır.
- Google Algoritma Güncellemeleri (Core Updates):
- Belirli periyotlarda gerçekleşen bu büyük güncellemeler, sitenizin sıralamasını olumlu ya da olumsuz etkileyebilir. Resmî blog duyuruları ve sektör uzmanlarının analizleri yakından takip edilmelidir.
- Yeni Teknolojiler, Araçlar ve Kullanıcı Davranış Trendleri:
- Sesli arama, mobil uygulama indekslemesi, yapay zekâ tabanlı asistanlar gibi yeni trendler, On-Page SEO çalışmalarında stratejik değişiklikler gerektirebilir.
- Kullanıcıların içerik tüketim alışkanlıklarını (video, podcast vb.) gözlemleyerek içerik formatını buna uygun şekilde güncellemek yararlıdır.
On-Page SEO’nun Sonsuz Döngüsü
On-Page SEO, tek seferlik bir proje değil, sürekli devam eden bir optimizasyon döngüsüdür.
- İçerik Üretim ve Güncelleme Sürecinin Sürekliliği:
- Mevcut içerikleri düzenli olarak güncellemek, yeni anahtar kelime fırsatlarını eklemek ve içeriğin güncelliğini korumak, kullanıcı memnuniyetini artırır.
- Rekabet Takibi ve Yeni Fırsatların Değerlendirilmesi:
- Rakip siteleri izleyerek hangi konuların popüler olduğunu veya hangi stratejilerin başarılı sonuçlar verdiğini öğrenebilir, benzer veya daha iyi çözümler üretebilirsiniz.
- Site Otoritesi ve Kullanıcı Memnuniyetinin Zaman İçindeki Artışı:
- Organik trafik, etkileşim, geri dönüş oranları arttıkça, arama motoru otoriteniz güçlenir. Bununla birlikte kullanıcı sadakati de yükselir ve marka bilinirliğiniz pekişir.
Tüm bu aşamalar, On-Page SEO’nun dinamik bir yaklaşım gerektirdiğini gösterir. Düzenli veri analizi, yeniliklere hızlı uyum ve kullanıcı odaklı içerik anlayışı, uzun vadede kalıcı başarı elde etmenin anahtarlarıdır.